Four ways to build a great HMI with visual hierarchy
When designing a human-machine interface (HMI), it’s important to keep in mind it needs to be designed for the human eye. Four visual hierarchy pillars are highlighted.
When designing a human-machine interface (HMI), it’s important to keep in mind it needs to be designed for the human eye. An HMI should help the operator to see the most important information so they can run the plant floor smoothly, fix problems fast as they come up, and prevent downtime and accidents. Certain patterns are especially easy to pick up on, and the best way to take advantage of this is to use a concept called visual hierarchy, which is the presentation and arrangement of objects in a way that communicates their order of importance.
The four pillars of visual hierarchy
The four main aspects of visual hierarchy are complementary colors, isolation, sizing, and position. You can use these to differentiate between particular parts of an HMI display and indicate which are the most important at the moment.

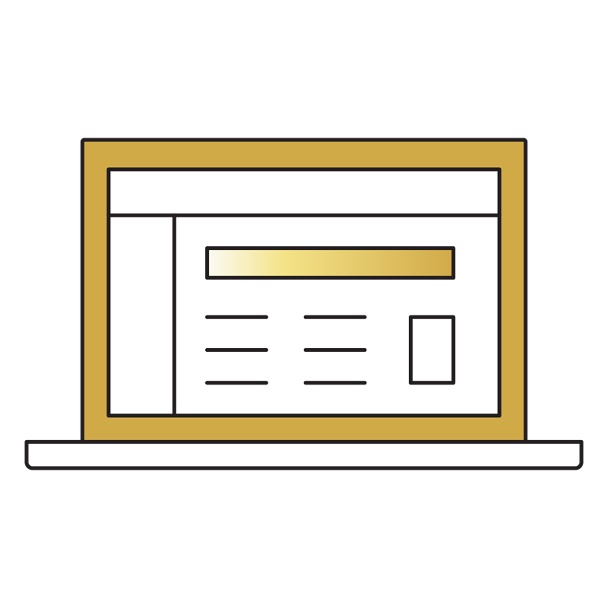
HMIs that apply visual hierarchy help operators see the most important information first. Courtesy: Inductive Automation
1. Complementary colors. All colors have a complementary color on the opposite end of the color wheel. For example, red and green are complementary colors and are very noticeable when next to each other. Using complimentary colors is a great way to indicate something is wrong, over/under the norm, or to represent opposites such as when green is used for the on button and red is used for the off button.
2. Isolation. Isolation is the practice of separating an object from other objects. In an HMI, it can emphasize the order of operations or help to indicate how parts work together. For example, if a pump is separate from or a back-up to another set of pumps, then isolating its symbol can help the operator understand its value or function without much explanation.

Color can set an important object apart. Courtesy: Inductive Automation
3. Size. When many of the same shapes are placed near one another, increasing the size of one of them is a great way to show importance or action. This is seen most often on webpages. Two examples of this are: If you click on a box, it will grow in size to indicate action; or if a box contains an important piece of information, then it will be bigger than the boxes around it.

Position can set an important object apart. Courtesy: Inductive Automation
4. Position. Position is often the most important part of the HMI because it shows you the first place to pay attention to and the order of action to take. In the western world, the top left is the first place most people look because we read from left to right and top to bottom. This is why when an HMI has an important order of operations, it is best to use the same pattern to make it easier to follow.
Dante Augello is a content writer at Inductive Automation, a CFE Media and Technology content partner. Edited by Chris Vavra, web content manager, Control Engineering, CFE Media and Technology, cvavra@cfemedia.com.
Do you have experience and expertise with the topics mentioned in this content? You should consider contributing to our CFE Media editorial team and getting the recognition you and your company deserve. Click here to start this process.


